What delayed my portfolio redesign for 3 years and how I finally launched it
A typical failed attempt
I'd start by waiting for inspiration to strike. When it does I'd animatedly mockup visuals of few pages using dummy content. What started as a quick mockup session would carry over to weeks because my perfectionist self would have been caught up in the visual style nitty-gritties. Soon a lot of what-if questions about the content and presentation would arise and I’d keep thinking up solutions and workarounds. The number of questions would get paralyzing enough to put me off the work but I'd still keep plodding away at it.
Suddenly one day it’d occur that the visual direction I’ve taken is not that impressive. I'd scold myself for how I could work on such a bland design for my portfolio, which is supposed to be the best of everything I've designed so far, let alone the awesome portfolios of numerous fellow designers. By this time the last thread of motivation I was hanging on would snap and I’d dump the project. A few months later inspiration would strike again and the process would repeat. A glimpse of my failures:

Waking up and taking stock
The last time the vicious cycle started I stopped what I was doing and mulled over what was causing the endless insanity and how to really launch it. I noted the obstacles and overcame them one by one and finally launched the redesign.
Designers struggling to redesign their own portfolios is not uncommon. There may be various reasons for it but if the happenings I mentioned above struck a chord with you this article may help you. Even if it doesn't it'll at least help me when I redesign my portfolio again. In case you're expecting a magic bullet, sorry to let you down—there is none. It's all about being aware of the pitfalls and strictly following the design process we follow for our client projects.
Disclaimer: What follows is based on my personal preference and experience and thus biased; so take it with a grain of salt.
Obstacle #1: Undefined target audience
Who we design for affects a lot of things—how to present ourselves, what projects to show, how to write about them, how detailed they should be, what images to show, how to present the images, how many and how big they should be, the visual style, and a whole lot of other things. When we don't know who we're designing for we can’t answer the innumerable design questions that’ll inevitably crop up.
Solution: Define your target audience
By defining the target audience you narrow down the design choices to a manageable level. Now you can worry less about what our fellow designers would think of the design and focus on making it work well for our audience.
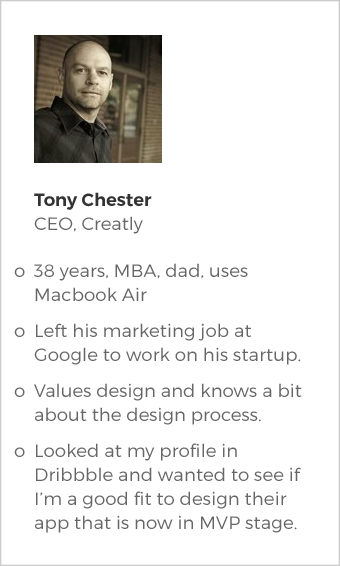
You may tend to various types of clients—individuals, startups, small businesses, entrepreneurs, corporates, etc. Targeting everybody is a recipe for insanity; you should target only one or two. Once you've decided whom to target it's important not to forget your decision. So, create a simple persona. I included the following details in the persona: business type, experience, knowledge of design process. You could draw this from your previous clients.

From now on whenever you’re faced with a hard design decision take a look at this persona and choose the one that works best for this person. It's especially helpful when writing case studies; writing becomes a lot smoother when you imagine talking or writing a letter to this person.
Obstacle #2: Non existing content
Content includes everything you see on a website: the text and the media. Unless you’re making one of the generic websites out there you cannot really design the layout and its nitty-gritties without having the exact content in place. On many occasions I found I needed to know the length of the written content to design a layout for it.
Solution: Write the content first
It’s easy to say so but writing about us, what we did and what we’d do, without boring the readers or appearing braggy is incredibly difficult. Below are some pointers on writing that worked for me.
1. Writing case studies
Apart from the fact that writing case studies is a lot of time-consuming, unadulterated work, not being clear on what to write and how to structure may keep you from writing.
What to write and why
Coming from an engineering background case study has always been a term that implies a lot of precision, analysis and legwork. In design however, when you say case study you simply pick a project and talk about it. But that doesn't mean you write a sentence for each image you show and be done with it.
Knowing why you want to write one would help you determine what you want to write and at what level of detail. For me, I wanted to show my potential clients that I don’t go about blindly applying a coat of paint on my designs. I wanted to give an idea of what the project was, what it aimed to achieve, what I did to achieve it, that I followed a design process, considered so and so things, had a reason behind my design decisions, etc.
How to structure
Even if you know what to write, knowing where to start and how to organize it is a challenge. You could structure a case study based on the following:
- Parts of the project (branding, website, mobile app, etc.).
- Features of the product and how you designed them.
- Stages of the design process (research, wireframing, prototyping, etc.).
- Specific problems faced in a project and how you overcame them.
- A combination of the above.
The size of a project may help you choose the best way to structure the case study. For example, if a project is very big you may talk about the major parts of the project and give a sampling of a problem faced in it and how you overcame it. If a project is small you may write the stages of your design process. I used a combination of the structures in my case studies.
How much to write
We do a lot of things in a project and we cannot talk about everything because it’d make a book. So make it broader and get into details in one or two aspects per section.
What if you don’t have the results
The general advice is to talk about results. If you can't talk about results for some reason (app didn’t get built, app removed from app store, client too busy to share the results with you, etc.), don't worry, just talk about what you did.
As a freelancer I often don't get to be there till the launch of the product. So, if I had to write its case study only if I could show the results I couldn’t have written any. Whenever I thought of such a drawback in proceeding, only one thing made me move forward: Don't give a damn about what others say or think, keep going; writing something is better than nothing; it'll at least show what problems you tried to solve, how you approached them and what you did to solve them.
Writing it
Probably the most tedious part of writing a case study is gathering information about a project after it’s completed. Referring to old communication, presentations, wireframes, etc., for details is an intimidating job. But there is no shortcut; you have to sweat it out.
Images that accompany your case studies are content too. Deciding how to present them and preparing them can come after you decide the visual direction but the time to select them is while writing. So, create a folder for each case study and whenever you want to make particular point with an image, choose that image and save it in the folder.
In future projects I’ve planned to make a habit of taking note of major happenings and learnings in a project as and when they happen so that after completion I’ll have the highlights ready, which I hope will make writing easier. Let’s see if I follow it and if it helps.
Beware the pitfalls
- If you're a freelancer marveling at all the glossy agency design stuff and writings, they’re okay for inspiration but remember that you don’t have to write case studies the same way they do.
- Don't lose yourself in talking about the features and functionality of the app/website you designed. Talk about why you designed them the way they are.
2. Writing About page:
This is the page where the difficulties reach the pinnacle. Writing about yourself without looking like blowing your own trumpet is difficult. That’s an understatement—actually it feels impossible. The first step is to understand that the discomfort never goes away; you have to learn to live with it and try to do your best.
The next step is to know what to write. The about page should read like an introduction. It's a place to write about you in the context of what your target reader is looking for. Write about,
- what you do
- who you do it for
- why you do it
- how long you've been doing it
- what led you to do it
- what were you doing previously, if it’s relevant
- awards or recognitions if any
- what other relevant things you do
Next comes how you write it. Most would advise you to be interesting, show your personality, show how you’re a ‘unique snowflake’, etc. But this is the sort of advice that’d eventually make you drop writing and go watch a movie instead. Remember, writing something is better than nothing and consequently postponing your entire portfolio relaunch. So, don’t worry too much about being boring or bland. You don’t have to write beautiful prose; just recall what you say about yourself when talking to your clients and write it down.
General writing tips:
Surprisingly, the usual advice on good writing also makes writing easier.
- Be honest.
- Be yourself.
- Keep it short.
- Don't resort to hyperbole.
- Don’t try to please anybody.
- When writing anything imagine yourself talking to the person in the persona and write what you'd tell him.
Obstacle #3: Lack of visual direction
When you look at all those popular and featured designs on sites like Behance each one would look good and inspire you to go in its direction. But remember, binging on beautiful work is a surefire way to go haywire. Without a preferred visual direction you'll spend hours looking at inspiration but won't reach anywhere.
Solution: Set constraints
Constraints enable designing. When there are no constraints we’re faced with infinite design choices. Setting constraints helps us reduce the choices to a manageable level and finally select a choice. Usually the project requirements set at least some of the constraints for us. This being our project we have to set them. Constraints are our friends because they save us from the tyranny of choice. Some of the constraints that I set:
- Forget symmetry; Use a dynamic layout.
- No photos for decorative purposes; beauty should emerge from layout, typography and colors.
- Bold typography; Serif body, sans serif headings.
- Try to go for a dark color scheme.
- No Wordpress; look for a lightweight CMS or a static site generator or even hand-coded HTML & CSS.
- No Javascript (because I don't know Javascript and this would stop me from spending years in trying to learn it and fail :))
Beware the pitfalls
- When you're tempted to try out a design style you came across on a Behance entry, take a deep breath and remind yourself that you'll get a chance to do so in a future project that’ll probably be more appropriate for that style than your portfolio.
- The more you look at a design – while designing and developing – the staler it becomes. A few weeks later when you fear the design is bland remind yourself of this fact, trust your decision, resist your urge to start over and keep moving.
- Worry about colors later. Color is a pleasure–pain world. And it’s so massive that you’re bound to get lost in it. Try to postpone color selection as much as possible. Compared to Photoshop, trying out color schemes in code is easier when you use Sass variables (yet to try CSS Custom Properties).
Still stuck?
I’m afraid doing all of the above perhaps won’t make you work your back off and launch your dream portfolio. You’d still need to summon the ever elusive motivation, for which I don’t have any tips. So, at the end if you still can't get yourself to work on your portfolio redesign don't be hard on yourself, you'll get to do it when you really need to (rather than want to). Once you do I hope the above tips help you to see it to the end. Till then enjoy life.
TL;DR
Successfully launching a design is about consciously reducing the infinite design choices to a manageable few and choosing the right one. We do this by following a design process. When it comes to client projects we follow the design process but in our own portfolio we don't follow the process and this leads to failure. So, follow the process; Never ever start designing without doing the following:
- Define your target audience and make personas to remind yourself of it.
- Write your content including images.
- Set constraints to decide the visual direction.
Get notified of new posts
I write only when I really have something to say; when I do so I’ll send one email and that’s it; no spam, no bullshit.