LadoooInsights
Designing a survey tool for the masses

LadoooInsights is a web app that allows its users to survey millions of Indian mobile users. The app can be used by anybody who wants to ask questions to a bunch of people that satisfies criteria set by them (say, working moms aged 30–40 living in Delhi). For example, a startup who wants to validate an idea before working on it or a restaurant who wants to get feedback on the latest recipe. Airloyal, the company behind LadoooInsights had got access to millions of people who answer questions through another app of theirs called Ladooo.
My job was to design the web app that allows a user to create surveys, manage them and view the results. While there are many powerful survey tools in the market they’re too complex for an average user. One of our goals was to make the app simple and clear enough for anybody to understand and use effortlessly.

Creating surveys
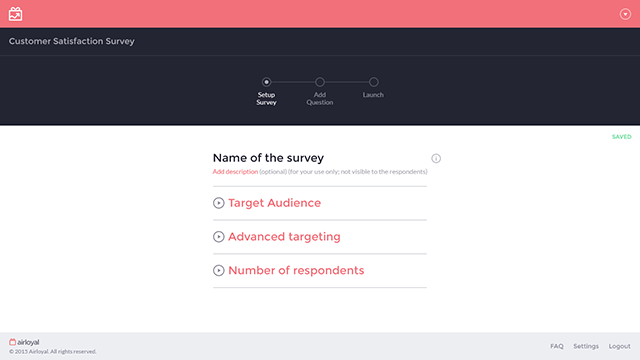
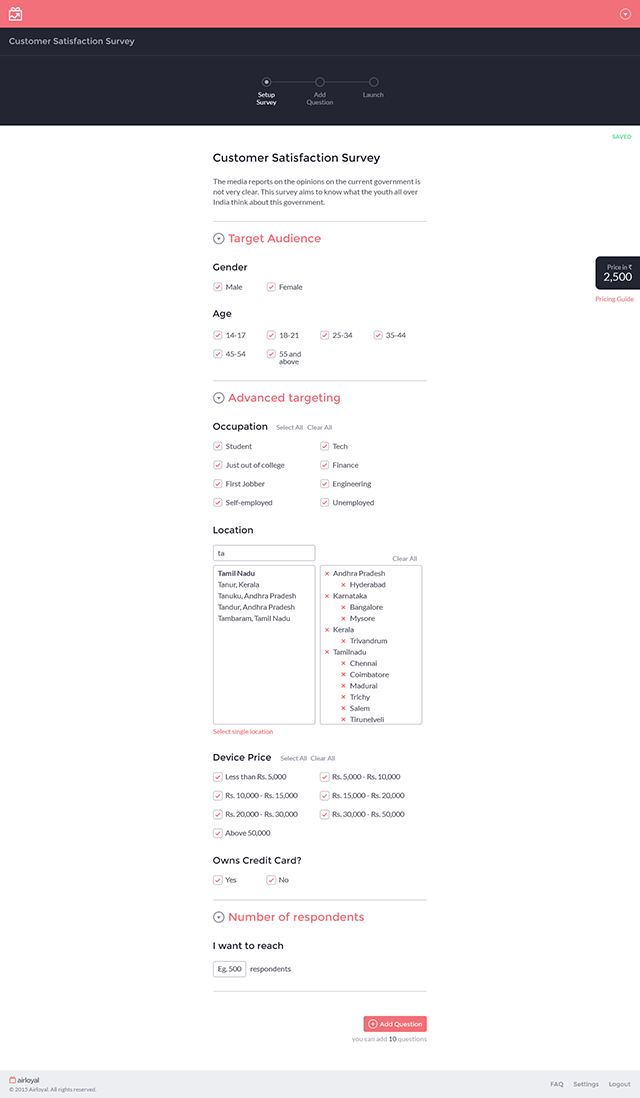
I had to design an interface that is readily understandable for first-time users and faster for regular users. The collapsed interface gives the first-time users a sense of the basic steps involved in creating the survey. When there are a lot of steps involved in a product it’s important to keep the users informed about the location and progress, which I did by showing a progress bar at the top.
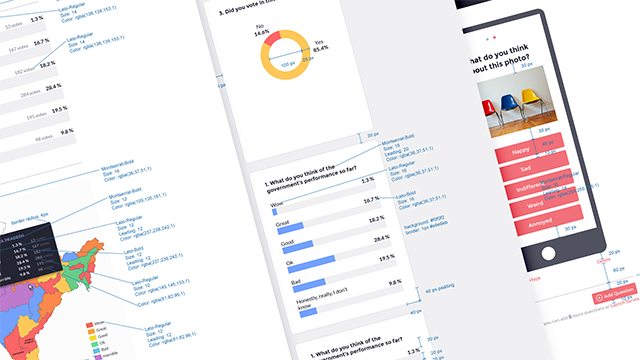
Essentially, the entire UI is a big form. Long-forms can be off-putting to users. To mitigate it I gave it a clear visual hierarchy through careful use typography and colors. The bold sub headings give a clear overview of the major steps involved and the colors clearly tell whether an option is selected our not. I stuck to well-known design patterns to keep the interface familiar to the first time users—a checkbox for multiple selection and radio button for single selection, nothing fancy.

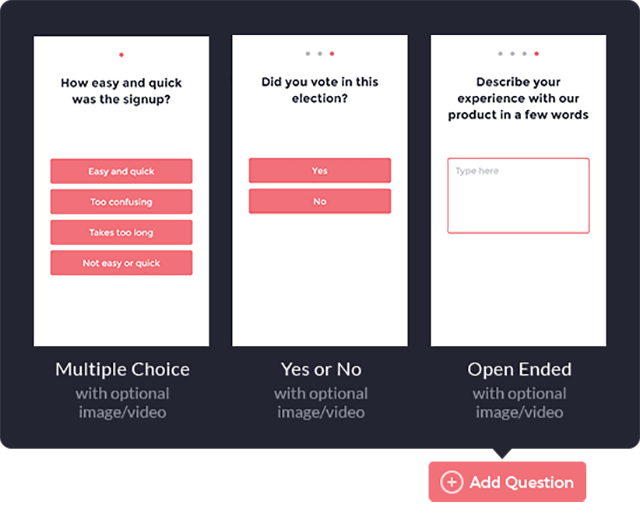
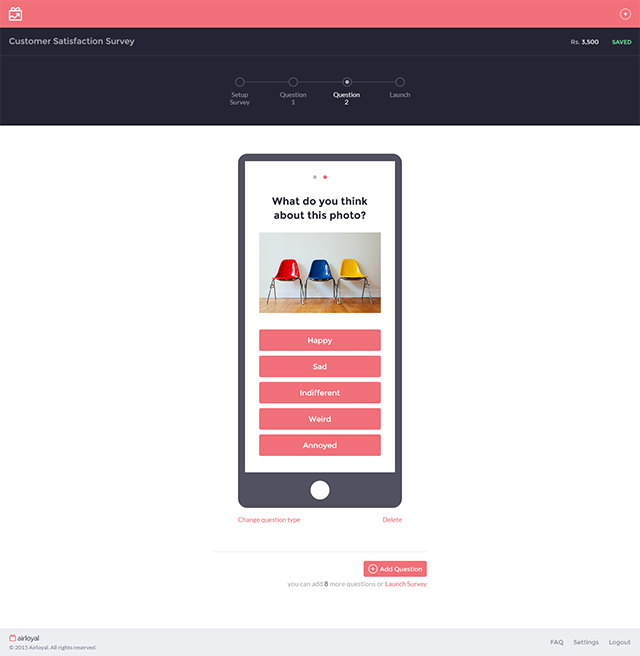
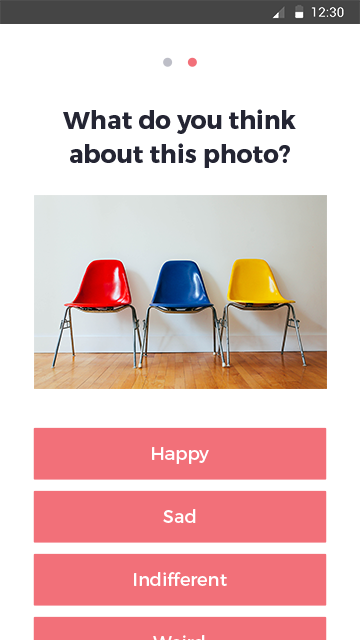
To make the interface more understandable I wanted to make the actions as visual as possible. For example, when typing a question I wanted to give a clear idea to the surveyor about how the question would appear to the surveyed. The surveyed view the questions on the Ladooo mobile app; so I framed the questions and the options inside a mobile device frame. Likewise, when a user wants to add a question I wanted him to immediately find it. So, I added images for each question.




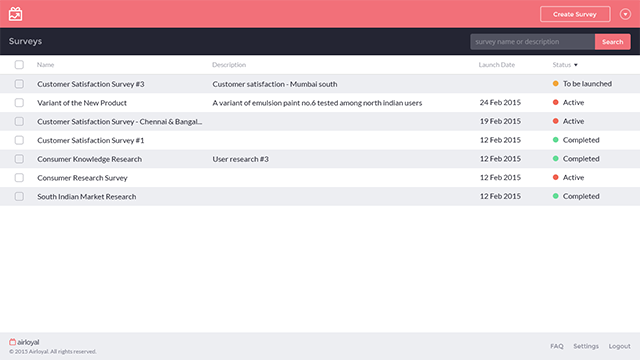
On starting the app the user would be presented with his list of surveys from where he see their status, delete them or re-run them with different targeting criteria. A tabular layout works best when we have to show this many details and actions.

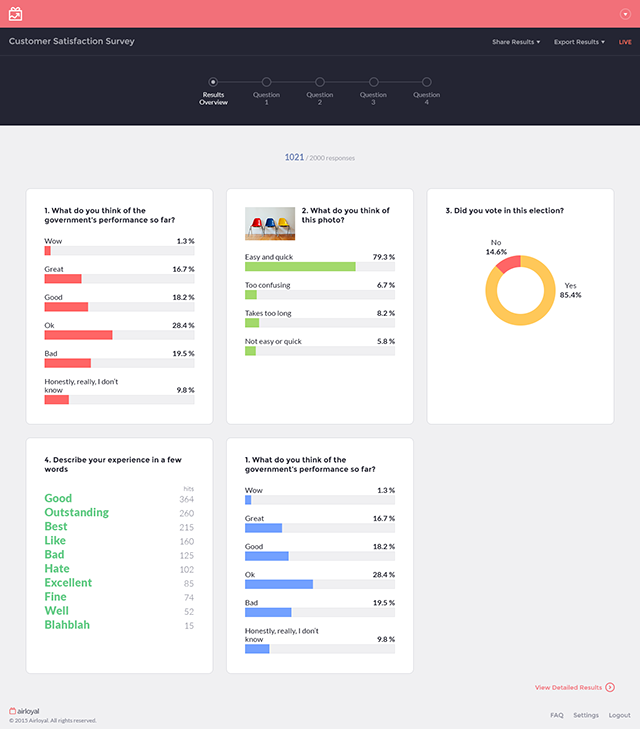
Viewing Results
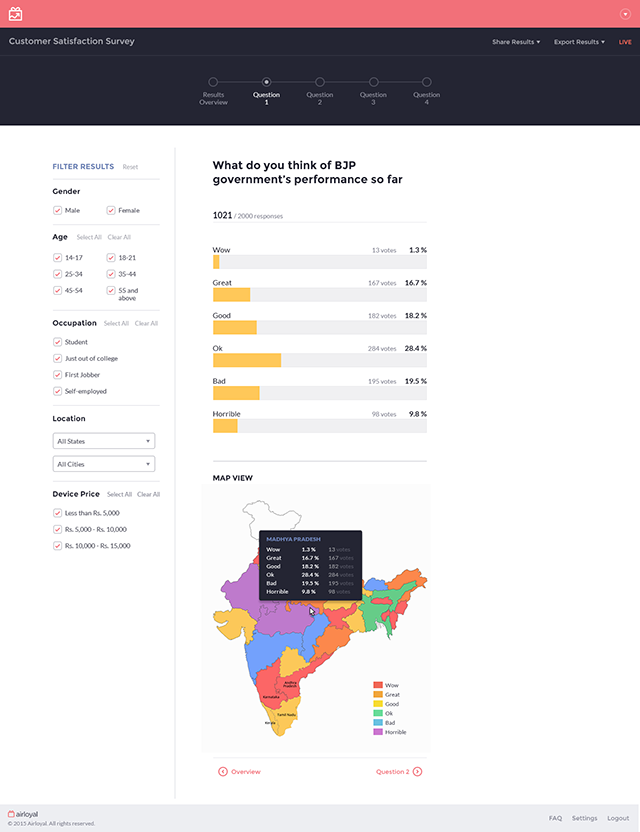
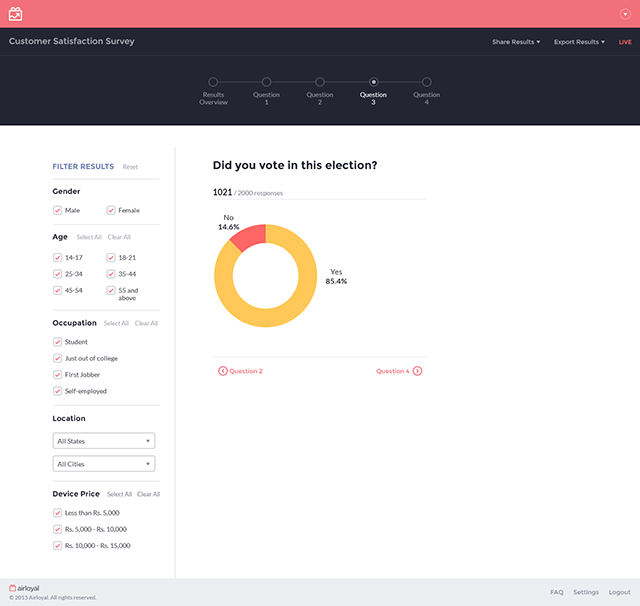
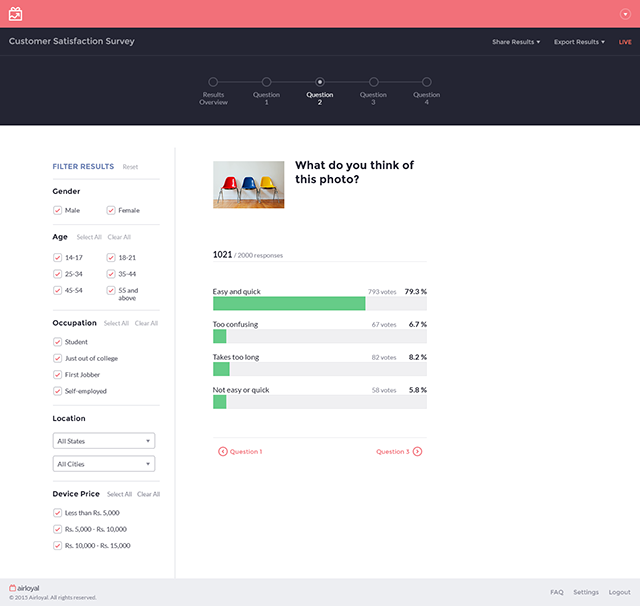
A user can get an overview of the results from the dashboard and can review the details in the question’s own page. To keep the interface familiar and consistent I used the same progress bar at the top that allows the user to navigate between the results of each question.
We present data in graphs and charts because their visual nature makes data more accessible and makes getting actionable insights from them faster. The key to make data visualization work is to use suitable charts and keep them simple. I used horizontal bar charts for multiple choice questions and pie charts for either/or questions. To keep it visually interesting I used various colors, one color for each option.
The targeting options a user selected in his survey is available as a filer in the detailed results page. India being a multi-cultural country location plays an important role in the answers. To make it easier for the surveyor to work with this criterion we showed the data for each state visually on the map. Details for each state appears when the user hovers over it.


At the end I created a style guide for the project and when I found that the developer was looking for more help I created detailed specifications for each page.



Client Feedback
We wanted to work with someone who can understand UX and visual design equally. We found that in Rakesh. We deliberated on key usability issues extensively before finalising the designs. We got a product close to our expectations within a very short timeframe. Rakesh worked nonstop to help us meet our launch date. Rakesh is very detail oriented. Some one who understands user experience and visual design elements very well.